ในช่วงแรกที่ผมเริ่มทำโครงการที่เกี่ยวข้องกับข้อมูลขนาดใหญ่ ๆ แล้วต้องเอาข้อมูลเหล่านั้นมาแสดงผล ซึ่งมีเครื่องมือเจ๋ง ๆ ในการนำข้อมูลมาแสดงผลในตลาดมากมายที่เราได้ยินอย่าง Tableau , Google Data Studio, PowerBI ซึ่งสามารถแสดงผลข้อมูลออกมาได้เยอะ สะดวกและง่าย ปัญหาของผมในตอนนั้นก็คือ ผมจะแสดงข้อมูลออกมาเป็นกราฟแท่งดี หรือเป็นกราฟวงกลม PieChart หรือกราฟแท่ง มีกราฟและการแสดงผลข้อมูลหลายแบบ แล้วต้องเลือกรูปแบบไหนถึงจะดีที่สุด ใช้หลักการอะไรในการเลือกรูปแบบกราฟที่เหมาะสมสำหรับการแสดงข้อมูลนั้นๆ พี่เอาไปเล่าแล้วตอบคำถามได้เข้าเป้าที่สุด

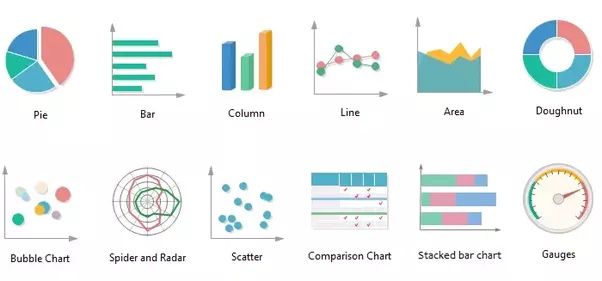
ลองดูภาพชนิดของกราฟดูครับ ในช่วงแรกแค่ต้องทำความเข้าใจและลองตีความข้อมูลตามกราฟแต่ละชนิดดู ก็งงตาลายไปหมดแล้วล่ะครับ แต่เมื่อเลือกจะเป็นนักเล่าเรื่อง Data แล้วเรื่องการทำความเข้าใจในการเลือกชนิดของกราฟไปเพื่อนำไปช่วยให้การตอบคำถามเรื่องนั้นๆ สรุปข้อมูลขนาดใหญ่มาเป็นภาพ ให้คนในองค์กร ลูกค้า หรือคนในโครงการเข้าใจ
ถ้าข้อมูลเราใหญ่มาก เริ่มเป็น BigData และข้อมูลเริ่มมีมิติการเปรียบเทียบ และการตอบคำถามที่ซับซ้อนขึ้น ชนิดกราฟขั้นเทพ Advance เลเวลก็จะขึ้นเหมือนกัน ไม่เชื่อดูด้านล่างสิ

เมื่อทำงานกับข้อมูลขนาดใหญ่ กราฟจะเป็นเพียงตัวเลือกอันดับต้นๆ ในการสรุปเรื่องราวมหากาฬทั้งหมดออกมาเป็นบทสรุป สำหรับผู้บริหาร ทีมงาน ยิ่งเทคโนโลยีสมัยนี้ ข้อมูลวิ่งแบบ Realtime หรือ Near Realtime มากขึ้น กอรปกับ ธุรกิจทำไปอย่างรวดเร็ว กราฟเหล่านี้จะเป็นสิ่งที่จะต้องเล่าเรื่อง ตอบคำถามในทุกๆ วัน และทุก ๆ นาทีด้วยซ้ำ การเลือกกราฟที่ช่วยนำเสนอบทสรุปที่ดีที่สุดจะช่วยลดพลังการตีความและการเล่าเรื่องไปอย่างมาก
ข้อมูล เมื่อเลือกวิธีการเล่าที่ถูกต้อง ข้อมูลนั้นจะมีความสามารถในการชักจูง และช่วยตอบคำถามได้ง่ายขึ้น กราฟที่ดี เล่าเก่ง ก็เบาแรงคนพูดอธิบายไปได้มากครับ
เอามาต่อ เริ่มทำความรู้จัก ตระกูลกราฟกันดีกว่าครับ เริ่มเบา ๆ ที่เราเจอมาในตอนแค่เรียน ม.ปลาย กันก่อน มาดูกราฟกลุ่มสมัยเรียน มัธยม หรือมหาลัยปีแรก ๆ ที่เราคุ้นชินกันครับ (ที่บอกมหาลัยปีแรกๆ เพราะว่าบางสาขาเขาก็ Advance ไปกว่าหลายสาขา คณะเหมือนกัน ช่วงปีแรกๆ คงจะยังเป็น Basic อยู่)
- Pie Chart : ใช้มาตั้งแต่เด็ก ประถม กราฟชนิดนี้ใช้บ่อยและง่าย แสดงสัดส่วนของของกลุ่มข้อมูลแต่ละกลุ่มได้อย่างง่าย เข้าใจง่าย เป็นกราฟชนิดที่สามารถเข้าใจได้ง่ายแม้จะเป็นคนที่ไม่ชอบอ่านข้อมูลก็ตาม
- Bar Chart : อันนี้ก็ใช้มาตั้งแต่เด็กอีกอัน เป็นอีกตัวเลือกยอดฮิตในการแสดงข้อมูลเปรียบเทียบข้อมูลในสองมิติ เทียบกันแสดงปริมาณเป็นแท่งๆ คุ้นชินกันอยู่แล้วนะครับ
- Stack Bar Chart เป็นการทำให้ Bar Chart เล่ารายละเอียดได้มากขึ้นครับ เพราะข้อมูลในแท่งนั้นจะเป็นข้อมูลหน่วยเดียวกันที่แยกประเภทแสดงให้คนอ่านกราฟเข้าใจข้อมูลภาพใหญ่และแยกกลุ่มในข้อมูลนั้นได้ทันที เช่น กราฟแท่งผู้โดยสารรถเมล์วันนี้ แต่ในแท่งนั้นแบ่งเป็น 4 กลุ่ม นักเรียน คนทำงาน คนชรา และเด็ก ก็จำเล่าข้อมูลในกราฟละเอียดขึ้นตอบคำถามได้เร็วขึ้นนั่นเอง


- Histogram : อันนี้จะซับซ้อนขึ้น ฮีสโตแกรม จะถูกนำมาใช้ในการนำเสนอข้อมูลที่มีความสัมพันธ์ระหว่างข้อมูล กระจายออกไปเป็นความถี่ กราฟแบบฮีสโตแกรม ช่วยให้เห็นการกระจายของความถี่ข้อมูล ก็จะสามารถตีความ ความผิดปกติของข้อมูลได้ง่ายขึ้นและรวดเร็ว งานทางด้านวิศวกรรม จะใช้กราฟชนิดนี้ค่อนข้างมาก ศัพท์ที่เราได้ยินตอนเรียนลองดูว่าคุ้นๆ มั้ยนะ เช่น อัตราภาคชั้น ขอบบน ขอบล้าง ความถี่ เอาข้อมูลตารางๆ มาประกอบกันเป็นกราฟแท่งจะได้ ฮีสโตแกรม นั่นเอง (คืนครูไปแล้วใช่มั้ย 555)

- Line Chart : กราฟเส้น จุดเด่นของมันคือการเห็น เทรนด์และแนวโน้มครับ มักใช้กับการแสดงผลเงื่อนเวลา (ภาษาสถิติมักชอบใช้ อนุกรมเวลา หรือ Time Series Data) นั้นแหละครับถ้าเป็นเรื่อง Trends ขึ้นลงตามเวลา มักจะเห็นกราฟนี้เสมอ ๆ
- Box Plot : ไอสี่เหลี่ยม มีเส้นที่ชี้ออกด้านบน และด้านล่าง(หรือด้านข้างกรณีเป็นแนวนอน) แสดงอยู่ในชาร์ตมันดูทำความเข้าใจยากๆ นั่นแหละ เจอใน Paper งานวิจัยทางสถิติบ่อย Box Plot หรือมักถูกเขียนถึง box-and-whisker plot(Whister เป็นชื่อเรียกเส้นแนวดิ่ง) กล่องนี้สำคัญตรงความสูงของกล่องเวลาแสดงผล มันช่วยบอก การกระจายตัวของข้อมูลดิบในชุดนั้นด้วย Box plot จะแสดงข้อมูลทั้งหมดออกมา 3 Quartiles (รู้ไว้แค่นี้ก่อนยังไม่อธิบายลึก) แต่จะช่วยให้เห็นค่ากลาง Median ของข้อมูล และการกระจายสัดส่วนของข้อมูล ถ้ากราฟละเอียดเราจะเห็น Outlier ด้วย


- Scatter Plot : ตามชื่อ เป็นการลงจุดลงบนกราฟ เอาค่าข้อมูลมา Plot หาความสัมพันธ์ บนสองตัวแปรข้อมูล จุดที่ Plot หรือลงไปในกราฟคือจุดตัดของค่าแนวแกน X และ Y จะช่วยให้เห็นความสัมพันธ์ นัยยะบางอย่างของสองตัวแปรนั้นสัมพันธ์กันยังไงบ้างครับ

- TreeMap ในเรื่อง Data Visualization ผมชอบ Tree Map มากนะผมว่ามันสามารถเล่าเรื่องได้เร็วและเข้าใจได้ง่าย ถ้าหากเรามีข้อมูลหลายมิติ Tree Map จะช่วย เห็นทั้งความใหญ่ของกลุ่มข้อมูล ซึ่งเห็นได้หลายกลุ่ม เห็น Portion สัดส่วนของกลุ่มย่อย ๆ สามารถเห็นความเชื่อมโยงได้มากกว่า 2 มิติของข้อมูล

- Bubble Plot เป็นอีกกราฟที่ช่วยเล่าเรื่องซับซ้อนให้เข้าใจง่ายขึ้นเพราะสามารถเล่าได้มากกว่า 2 มิติ ข้อมูลเทียบในแนวแกน X และ แกน Y Plot จุดตัดไปบนกราฟ แล้วเพิ่มค่าข้อมูลไปบนจุดเพิ่มอีก 1 มิติ ข้อมูลเยอะ Bubble ก็จะใหญ่ขึ้นได้ครับ

- Star Chart หรือ Radar Chart กราฟชนิดนี้คอเกมส์จะคุ้นชิน เป็นการบอก รูปแบบจำเพาะเป็นกลุ่มๆ จากพื้นที่ในกราฟเมื่อลากเส้น เหมาะสำหรับวิเคราะห์ Strength และ Weakness
กราฟต่างๆ ที่เล่ามาด้านบนจะมีรูปแบบความซับซ้อน การแสดงเป็นเอกลักษณ์ของตัวเองด้วยวัตถุประสงค์ที่เหมาะสม ผมเคยเจอหลายครั้ง ผมเล่าข้อมูลในมีติที่ซับซ้อน มีความเชื่อมโยงมากกว่า 2 มิติ กราฟเดียวสามารถวิเคราะห์ได้หลากหลายให้ข้อมูลค่อนข้างครบถ้วนในกราฟชนิดเดียว แต่ผู้ใช้จริงๆ กลับไม่ชอบความซับซ้อนนั้น อันนี้ก็ขึ้นอยู่กับ Users นะครับถ้าเขาจำเป็นต้องใช้ข้อมูลในการตัดสินใจวิเคราะห์ข้อมูล เขาคือผู้นำข้อมูลไปใช้ต่อในความรับผิดชอบของเขาเราจำเป็นต้องปรับการแสดงข้อมูลให้ถูกจริต Users แม้จะไม่ถูกใจเราก็ตาม อันนี้ต้องใจกว้างและทำใจไปพร้อมๆ กันนะครับ ผมลองแยกกราฟที่มีมิติข้อมูล 2 มิติ และ 3 มิติขึ้นไปดด้านล่าง
การนำเสนอข้อมูล 2 มิติ: กราฟแท่ง Bar Chart, กราฟวงกลม Pie Chart, กราฟเส้น Line Chart
การนำเสนอข้อมูลที่มากกว่า 2 มิติ: Bubble Plot, Scatter Plot, Star Chart หรือ Radar Chart, TreeMap, StackBarGraph
มาถึงตรงนี้น่าจะเข้าใจชนิดของกราฟ ลักษณะจำเพาะเบื้องต้นของกราฟแต่ละประเภทล่ะครับ ความเชื่อมโยงของมิติข้อมูล เราก็พอจะตัดสินใจเลือกกราฟ มาแสดงผลได้บ้างและ แต่ถ้าจะให้ตอบโจทย์มากยิ่งขึ้นก็จะจำเป็นต้องเข้าใจ ต้นทางของข้อมูลที่มาด้วยเช่นกัน ว่าข้อมูลที่เราจะนำมา Visualize นั้นมีลักษณะจำเพาะอย่างไร เพื่อจะได้เห็นว่ากราฟเราต้องเล่าอย่างไรด้วยเช่นกัน
ขอจบตอนที่ 1 ไว้เท่านี้ก่อนนะครับ เดี๋ยวจะมาเล่าหลักคิดในการเลือกในตอนถัดไปครับ