สำหรับนักพัฒนาเว็บไซต์ ปัญหาที่ผ่านมาของการทำเว็บแบบ Responsive คือการ Crop ภาพให้ได้ขนาดที่เหมาะสมกับขนาดหน้าจอ และยังคงจุดสำคัญในภาพอยู่ แม้ว่าจะอยู่ในหน้าจออะไรก็ตาม ยกตัวอย่างงานที่ผมเคยทำเราทำ Big Banner ที่ด้านบนของเว็บไซต์ ที่มีทั้งภาพและข้อความอยู่ในภาพ (เหตุผลเพื่อการแสดงผลที่น่าสนใจเวลาแชร์ไปยัง Social Media) ผมจะพบปัญหาเมื่ออยู่ในขนาดหน้าจอมือถือ ข้อความบางส่วนถูก Crop หายไป ทำให้ Message ตกหล่นแน่นอนส่งผลต่อ Call to Action
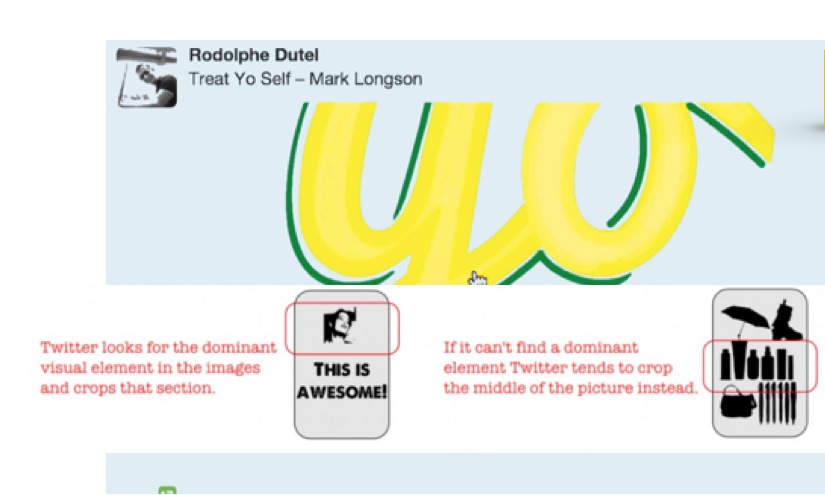
ใครที่ทำ Content Twitter ถ้าสังเกตดีๆ จะเห็นว่าระบบของ Twitter นั้นฉลาดมากครับ ระบบจะเลือกจุดที่น่าสนใจของภาพมาแสดงฟีดใน Timeline กรณีภาพนั้นไม่ได้ทำขนาดพอดีกับที่ Twitter ตามที่กำหนด ระบบก็จะ Crop ภาพแสดง โดยถ้าเป็นภาพถ่ายที่มีคน ก็จะเลือกแสดงบริเวณใบหน้าคน เพราะช่วยสร้าง Attention เรียกความน่าสนใจของเนื้อหาให้น่าสนใจได้ดียิ่งขึ้น จำนวนยอด Retweet สูงขึ้นถ้ามีภาพในทวีต และจะสูงขึ้นไปอีกถ้าภาพนั้นน่าสนใจ
ตัวระบบนี้เป็นระบบ Responsive Images ทำให้การแสดงผลรูปบนหน้าเว็บไซต์ฉลาดกว่าเดิม เหมาะกับเว็บไซต์ Reponsive และจอพวก Retina ในปัจจุบัน ที่ต้องเตรียมภาพขนาดใหญ่เพื่อแสดงผลหลายขนาดหน้าจอ Web Technology ตัวนี้จะทำให้มันฉลาดเลือกส่วนที่ดีที่สุดมาแสดง เช่นเดียวกับในทวิตเตอร์
เทคโนโลยีนี้เข้าชิง Best New Webtechnology ปีนี้ด้วย ลองเอาไปใช้กับเว็บไซต์ของแบรนด์ กันดูนะครับ เป็นการ Optimize Content ให้เกิดผลลัพที่ดีที่สุดได้ครับ ลองดูตัวอย่างแล้วจะเห็นประโยชน์ของมันครับ
รายละเอียด Usecase คลิกที่นี่ครับ
ศึกษาการทำงานและการใช้งานอย่างละเอียด คลิกที่นี่ครับ