ความจริงอย่างหนึ่งของคนทำเว็บยุคนี้ต้องยอมรับคือ ผู้ใช้ส่วนใหญ่ที่เข้ามาใช้งานเว็บไซต์นั้นไม่ได้เข้ามาจากหน้าแรกของเว็บไซต์ แต่เข้ามาจากการค้นหาและเข้าไปยังหน้าเนื้อหานั้นๆ ด้วยปัจจัยการสนับสนุนเรื่องผลการค้นหาของ Google หรือแม้แต่ Social Network การส่งต่อเนื้อหาไปยังช่องทางต่างๆ พาผู้ที่สนใจคลิกมาที่นหน้าเนื้อหาไม่ได้มาที่หน้าแรก ทำให้เว็บไซต์สื่อต่างๆ เกิดวิกฤตหน้าแรก หน้าแรกที่เสมือนหน้าด่าน เสมือนหน้าหนึ่งของหนังสือพิมพ์ของพวกเขากำลังจะตายไปในไม่ช้า เพราะคนไม่เข้า
การที่คนไม่เข้าหน้าแรก แต่เข้าหน้าใน คนก็ยังเข้าเว็บไซต์ต่างๆ เหล่านั้นอยู่ดี ซึ่งคิดๆ ดูอาจจะไม่ใช่เรื่องใหญ่ครับแต่ถ้าคุณอยู่ได้ด้วยการโฆษณา หน้าแรกเป็นหน้าที่มีอิทธิพลในการทำหน้าที่มากกว่าแค่เอาเนื้อหามารวมๆ กันเป็นการบอกสรุปสิ่งที่น่าสนใจและชี้นำทิศทางเทรนด์เนื้อหาบางอย่าง และแน่นอน ค่าโฆษณาที่หน้านี้เป็นตัวเรียกค่าตัวโฆษณาได้เป็นอย่างดี ผลกระทบครั้งนี้ทำให้สื่อต้องปรับตัวเพื่อเรียกหน้าแรกให้กลับมามีชีวิตชีวาอีกครั้ง
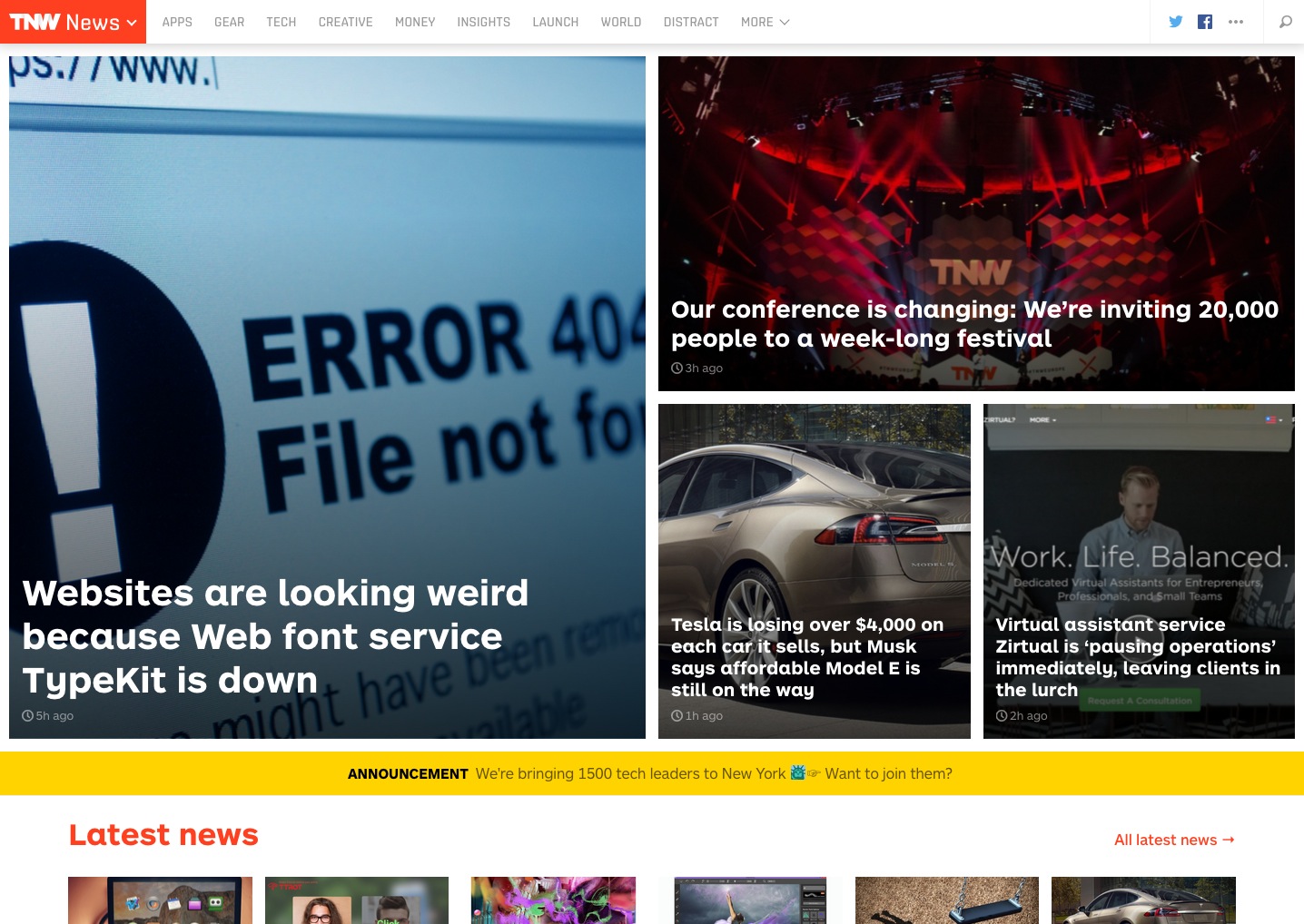
ผมอ่านบทความของ Zurb ที่พูดถึงเว็บไซต์ชื่อดัง The Next Web เว็บที่คนวงการออกแบบเว็บ นักพัฒนา คนที่สนใจด้านเทคโนโลยีต่างก็รู้จัก รวมถึงนักการตลาดด้วย พูดถึงการปรับปรุงเว็บไซต์ครั้งนี้เพื่อให้หน้าแรกไม่ตายเจอประเด็นหลายมุมที่น่าสนใจในการออกแบบครั้งนี้ถึงการปรับหน้าแรกยังไงให้กลับมามีชีวิตอีกครั้ง
สิ่งที่เว็บข่าวเป็นมาตลอดเลยก็คือเนื้อหาของข่าว ข้อมูลต่อวันที่มีมากจนหลายครั้งผู้ใช้จะพลาดข่าวๆ สำคัญๆ ไปจากหน้าแรกเพราะมันจะถูกผลักออกไปหน้าในด้วยข่าวที่ใหม่กว่า พื้นที่ส่วนที่ทำให้ Hilight ของข่าวหรือ Sponsored ยังต้องอยู่ภายในหน้าแรก Hilight Articles ของเว็บ TNW สามารถปรับเปลี่ยนได้ 6 รูปแบบ โดย บรรณาธิการเว็บสามารถเลือกรูปแบบและเลือกข่าวขึ้นมาส่วนนี้ได้เอง ในส่วนนี้ Cover Hero Sections นี้จะไม่ได้เลือกเนื้อหาล่าสุด แต่เลือกเนื้อหาที่ผู้ใช้ จะเข้ามาอ่านโดยเป็นการคัดสรรเรื่องที่น่าสนใจเพิ่มความรู้สึกเป็นหน้าแรก ที่ทุกคนจะไม่ได้รับประสบการณ์แบบนี้จากหน้าอื่นๆ เสมือน ‘frontpage time’ ที่ทุกคนจะได้ประสบการณ์นี้ ซึ่งส่วนนี้เหมือนๆ กับเว็บอื่นๆ อย่าง HBR, USAToday แต่เว็บอื่นๆ ก็มีกลยุทธ์ต่างกัน Mashable แตกต่างออกไปเล่นเรื่อง Trending มาเป็นตัวเลือกเพื่อให้หน้าแรกน่าสนใจมากขึ้น ใช้เครื่องมือ Social Share เป็นตัวคัดกรอง (มีระบบ MashShare ช่วย Support)
ในส่วนของเนื้อหาอื่นๆ ในเว็บไซต์ มีการแบ่งออกเป็นส่วนๆ ของ Catgory ของเนื้อหา โดยเรียงตามล่าสุดและเพิ่มเทคนิคการเลื่อนแบบสามิติเข้ามาสร้างสีสันความสนุกมากยิ่งขึ้น ซึ่งในแนวคิดในการออกแบบเพื่อทำให้รู้สึกเหมือนแผงหนังสือ ซึ่งในคำสัมภาษณ์บอกว่า “pleasantly messy” ขอแปลว่า ทำให้ความยุ่งเหยิงนั่นดูไม่รบกวน จากจำนวนเนื้อหาที่มีจำนวนมากๆ เป็นการดีไซน์การวางเนื้อแบบแนวนอน ที่น่าสนใจ horizontal list of latest stories
หน้าเนื้อหาหมวดหมู่แต่ละหมวดหมู่ถูกออกแบบให้ตอบโจทย์ ตามพฤติกรรมของผู้ใช้กลุ่ม Tech ที่จะสนใจกลุ่มเนื้อหาเทคโนโลยีเฉพาะทางไม่เหมือนกัน การออกแบบหน้าในแบบนี้ทำให้มีความรู้สึกเหมือนหน้าแรกในความสนใจเฉพาะของแต่ละผู้ใช้
การวางเมนูของ TNW นั่นค่อนข้างงงหน่อย ที่งงเพราะว่า เมื่อเข้าไปเว็บอื่นๆ ภายใต้ในเครือของ TWN นั้นไม่ได้มีความเชื่อมโยงกันเท่าไหร่ ซึ่งคิดว่าคงมีการปรัเมนูของเว็บอื่นๆ ในอนาคต เมนูภายใต้โลโก้ทีมงานวางเป็นเมนูที่ทำให้ผู้ใช้เข้าถึงเว็บอื่นๆ ในเครือซึ่งเดาได้ว่าต้องการเพิ่มทราฟฟิกไปยังเว็บไซต์นั้นๆโดยตรงดูจากการให้ความสำคัญ และเมนูด้านบนคือหมวดหมู่ข่าว ที่นำเสนอเป็น Huge Menu ตามเว็บข่าวๆ หลายๆ ที่ ซึ่งการวาง Navigation ของการดีไซน์ครั้งนี้ไม่ค่อยฉีกกฏอาจจะยังคงความคุ้นชินของผู้ใช้เดิมไว้ให้มากที่สุดในเรื่อง Navigation
ในการออกแบบครั้งนี้มีการออกแบบรวมไปถึงการปรับเปลี่ยนการโฆษณาเพิ่มประสิทธิภาพของ ADs ให้มีศิลปะในการขายโฆษณามากขึ้นด้วย การตั้งเป้าหมายของเว็บไซต์ให้เนื้อหามีส่วนสำคัญที่สุดการออกแบบโฆษณาอย่างไรไม่ให้เป็นการรบกวนเป็นอีกโจทย์หนึ่งของการวางโฆษณา รวมถึงการคิดถึง ผู้ใช้ที่ใช้ ADblock CEO TNW พูดถึงการออกแบบโฆษณาไม่ให้น่ารังเกียจและเป็นประโยชน์กับทุกคน ซึ่งออกมาในรูปแบบ Canvas Ads ซึ่งได้ผลการโฆษณาที่ดีขึ้น ในมุมของประสิทธิภาพของโฆษณาและประสบการณ์ที่ดีของผู้ใช้งานเว็บ ผมยังไม่เห็นโฆษณาจุดนี้เลยยังมองภาพไม่ออกว่าปรับเปลี่ยนเพื่อรับมือกับ Adblock อย่างไร และมีศิลปะการโฆษณายังไง
การออกแบบเว็บใหม่ครั้งนี้ใช้เวลาถึง 8 เดือนในการออกแบบ มีการพูดคุยปรับเปลี่ยนหลายคร้ัง รวมถึงการปรับเรื่องการเคลื่อนไหวต่างๆ ในหลักหน่วยวินาที เพื่อหาการนำเสนอเนื้อหาที่ดีที่สุดสำหรับทุกๆ คนเป็นการท้าทายตัวเองและก็อุตสาหกรรมสื่อออนไลน์ที่กำลังเปลี่ยนแปลงไป ด้วยการท้าทายกฏเดิมๆ ที่มีมา – CEO The Next WEb
ความคิดเห็นกับการออกแบบเว็บไซต์ที่เป็นเว็บข่าว
การออกแบบใหม่ของเว็บ Time HBR TNW ให้ความสำคัญไปที่หน้าเนื้อหาสร้างประสบการณ์ที่ดีบนมือถือ ซึ่งกลายเป็นผู้ใช้กลุ่มใหญ่ของเว็บปัจจุบัน ทำให้เนื้อหาผ่านได้ง่ายที่สุดโหลดเร็วและประทับใจในการอ่าน และจะสังเกตุเห็นได้อีกอย่างนึงนะครับว่า หลายเว็บพยายามสร้างให้หน้าเนื้อหา เสมือนหน้าแรกไปในตัว ลองดู Mashable จะชัดเจนมากครับ เพราะปัญหาที่คนไม่เข้าหน้าแรกนี่แหละก็เลยต้องเอาหน้าแรกมาแฝงอยู่ในหน้าเนื้อหาเพื่อประสบการณ์ที่ดีขึ้นและคนอ่านข่าวอื่นๆ มากขึ้น
เพราะฉะนั้นในการออกแบบ ในโจทย์ของ TNW คือทำยังไงให้คนเลือกที่จะเข้ามาหน้าแรกเพิ่มขึ้น นั่นหมายถึงคุณค่าที่จะให้ภายในหน้า Homepage เพื่อให้ผู้อ่านเห็นคุณค่าในการเข้าหน้าแรกเว็บไซต์มากขึ้น ในงานดีไซน์เว็บใหม่ของ The Next Web ภาพรวมจึงต้องตอบโจทย์นี้ และจะเห็นว่าหลักๆ จะปรับอยู่สองเรื่องคือ 1 ประสบการณ์ใช้งานที่ดีขึ้นในภาพหลักคือหน้าแรกของเว็บไซต์ และการใช้งานผ่านมือถือ 2. คือเรื่องของการโฆษณาที่เว็บสื่อต้องปรับตัวรับมือกับ ADsBlocks
หลายเว็บมีกลยุทธ์ที่แตกต่างกันไปซึ่งต้องมองเป็นกลุ่มประเภทของเนื้อหาเพราะพฤติกรรมการเสพย์จะต่างกันไป ในแต่ละเว็บมีส่วนผสมของความเป็นเว็บข่าวเว็บกระแสหลัก เป็นเว็บ Blog หรือ เป็นSocial หรือมีความเป็นเว็บ ClickBalt ในสัดส่วนที่แตกต่างกันไปทำให้แต่ละเว็บแตกต่าง ขึ้นอยู่กับทิศทางที่ ของเนื้อหาคุณภาพ และการสร้างกระแสเพื่อเรียกทราฟฟิก การออกแบบจะช่วยสนับสนุนแผนกลยุทธได้ดีกว่า ผมชอบ Mashable กับ TNW ซึ่งมีข้อดีคนละอย่าง
ตัวเว็บไซต์ใหม่ไม่ว่าเว็บไซต์ไหนก็ตามต้องมีข้อเสีย ที่ผู้ใช้งานยังไม่ได้ประสบการณ์ที่ดีเยี่ยม แต่ความสำคัญที่การพัฒนาเว็บไซต์จะต้องปรับแต่งอย่างต่อเนื่องเรื่อยๆ เพื่อแก้ไขและให้ผลการแก้ไขต่างๆ ช่วยให้ข้อบกพร่่องดีขึ้นกว่าเดิม Optimization Phase