Apple ปล่อยหน้าพิเศษ http://www.apple.com/html5/ มาเพื่อสื่อสารถึงมาตรฐาน Web (Web StandDard) ด้วย HTML5 เพื่อบอกให้โลกรู้ว่า มันทำอะไรได้บ่างแถมยังบอกถึงคนพัฒนาอีกว่าจะ Develop มันยังไง
หลังจากที่ หลายค่ายยักษ์ใหญ่หันหลังกลับมาให้ Flash เนื่องจากการทำปรับเปลี่ยน Content เพื่อ Support HTML5 นั้นกลายเป็นคอส ค่าใช้จ่ายที่เพิ่มโดยใช่เหตุ ที่จะต้องมาแบกรับเกมส์นี้ทั้งๆ ที่ html5 ยังมาไม่ถึง จึงกลับมาใช้ Flash ที่ยังมีคุณภาพและใช้ได้ดีอยู่
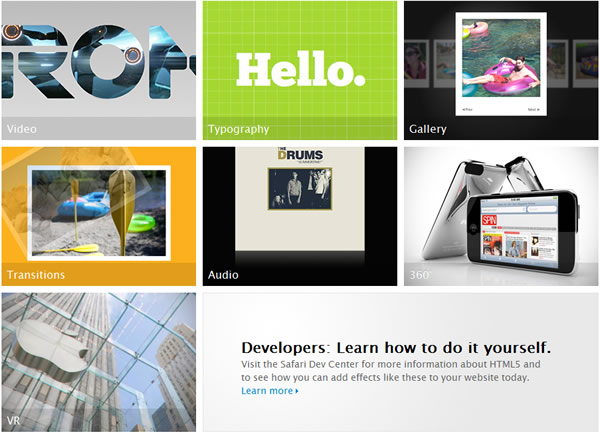
Apple เลยออก มาสื่อสารในเรื่องของ HTML5 โดยเปิดหน้าที่อธิบายเทคโนโลยี HTML5 ว่าสามารถทำอะไรได้บ้าง เพื่อให้กลุ่ม end user เห็นภาพที่ชัดเจนขึ้นโดยแบ่ง เรื่องเป็น 7 เรื่องใหญ่ๆ
1. Video Player
HTML5 มีความสะดวกในการ Embeded Video ในหน้า html ได้ง่ายโดยไม่จำเป็นต้องพึ่ง player ของ flash แต่ใช้ความสามารถของ Browser แทนที่สามารถแสดงผลวิดิโอได้ด้วยโค้ดสั้นๆ
<video id=”videoShowcase” width=”848″ height=”352″ src=”http://movies.apple.com/media/us/html5/showcase/2010/demos/apple-html5-demo-tron_legacy-us-20100601_r848-2cie.mov” poster=”http://images.apple.com/html5/showcase/video/images/tron_legacy.jpg” loop=”loop” autoplay=”autoplay” autobuffer=”autobuffer”><img src=”http://images.apple.com/html5/showcase/video/images/tron_legacy.jpg” /></video>
2. Typo Graphic
เรื่องของการสามารถปรับหน้าตา Font ในการแสดงผลได้ตามต้องการสามารถแสดงผล font แปลกๆ หรือ Type พิเศษขึ้นไปได้โดยที่ FOnt เหล่านั้นอยู่ในรูปแบบ Dynamic ที่สามารถก๊อปปี้ พิมพ์ ตามที่นักพัฒนาต้องการ
3. Photo Gallery
สำหรับ Photo Gallery อันนี้น่าสนใจเพราะทำได้ง่ายขึ้นมากไม่ยุ่งยากเท่าการใช้ JQuery และสามารถทำได้หลายรูปแบบ จะวางเป็น Grid/แถวแนวนอน หรือแนวตั้ง และสามารถ Click zoom ดูรูปใหญ่ได้ทันที
4. Transition
คือเทคนิคจังหวะของการเปลี่ยนภาพ ในหลายๆ ลักษณะที่ HTML5 สามารถ Support ได้เช่น Disslove Toss Slide in Iris Fade Through ถ้าพูดง่ายๆ ก็เหมือนกับที่มีการทำงานของ jQuery + Ajax ที่เป็นอยู่ในปัจจุบัน
5. Audio
การใส่เสียงเข้าไปในหน้าได้ง่าย ๆ ก็ดึงเพลงมาเล่นในหน้าเว็บไซต์ได้ทันที
<a class=”audio-gallery movieLink controller” href=”http://a1.phobos.apple.com/us/r1000/011/Music/12/14/7f/mzm.ubzkrulq.aac.p.m4a”>Play</a>
6. 360 Product Reviews
เป็นความสามารถในการโชว์ภาพของ Product ต่างแบบ 360 องศาได้เลยโดยไม่ต้องเพิ่ง Flash
7. VR
ในส่วนของ VR ในส่วนนี้จำเป็นต้องเพิ่มความสามารถของ Browser ด้วย CSS 3D transforms เพื่อให้สามารถแสดงผล VR ได้ตามต้องการ
ทั้ง 7 ความสามารถเป็นความสามารถที่ทุกวันนี้ สามารถทำได้โดยไม่ต้องพึ่งพา html5 ก็ได้ เพียงแค่ใช้ความสามารถเพิ่มเติมของ Java Script JQuery Ajax ประกอบกันก็ทำได้แต่ เมื่อถึงคราว HTML5 ก็แค่อำนวยความสะดวกและทำได้ง่ายมากๆ เท่านั้น
นอกจากนี้ยังเปิดเพิ่มเติมสำหรับ กลุ่มนักพัฒนา และตัวอย่าง การทำงานของ HTML5 ร่วมกับ CSS3 รวมกับ JavaScript เปิดให้เอาโค้ดไปศึกษาและนำไปใช้ในเว็บไซต์ โดยเข้าไปดูได้ที่ http://developer.apple.com/safaridemos/