เป็นคำถามยอดฮิต และเป็นเรื่องปวดหัวมากครับสำหรับคนที่ออกแบบสื่อดิจิทัล เพราะว่ามักจะมีคนที่มีความเชื่อฝังหัวอย่างไม่เปลี่ยนแปลงว่าผู้ใช้ โดยส่วนมากจะไม่เลื่อนหน้าเว็บไซต์ ลงมาด้านล่าง นั่นหมายความข้อมูลที่อยู่ด้านล่างของเว็บไซต์จะไม่ถูกอ่านโดยผู้ใช้ และจะไม่เกิดปฏิสัพมพันธ์อะไรได้เลย ความเชื่อนี้ทำให้นักการตลาดดิจิทัล และนักออกแบบ มักจะอัดสิ่งสำคัญไว้ด้านบนหน้า ซึ่งนั่นไม่แปลกครับ เป็นเรื่องที่ถูก และพยายามทำหน้าให้สั้นที่สุด บางคนถึงกับขนาดไม่เอาหน้ายาวเลย การคิดแบบนี้ถ้าเป็นช่วงซัก 5-10 ปีก่อนน่าจะใช้ได้นะครับ แต่ปีนี้ 2015 แล้วจะเอาเรื่องเดิมมาฝังหัวคงทำให้เราพลาดอะไรไปหลายอย่าง
ทุกวันนี้เกิดเทคนิคการนำเสนอเว็บไซต์แบบทันสมัยหลายๆ เทคนิค อย่าง Parallax Scrolling Website , One Single Page Design ซึ่งตอบโจทย์วัตถุประสงค์แตกต่างกันไปและก็ทำหน้าที่ได้ดีไม่แพ้เว็บไซต์หน้าสั้นๆ อาจจะดีกว่าด้วยซ้ำนะครับ เพราะการทำเว็บไซต์ปัจจุบันเต็มไปด้วยวิธี เทคโนโลยี เทคนิคการนำเสนอที่หลากหลายที่เราสามารถประยุกต์มันมารวมกันเพื่อให้ตอบโจทย์เราสูงสุด
มีข้อมูลตัวเลขงานวิจัยมากมายที่จะเอามายืนยันเพื่อบอกว่า ผู้ใช้สมัยใหม่เค้า Scrooling ลงมากัน โปรดลบความเชื่อเดิมออกไปบ้างเถอะ ใส่ใจชีวิต Below the fold เนื้อหาที่อยู่ด้านล่างหน้าบ้าง
Above the fold เป็นศัพท์เทคนิคที่ใช้เรียกในการออกแบบเว็บไซต์ คือ พื้นที่หน้าแรก หรือส่วนเนื้อหาแรกที่ผู้ชมจะเห็นโดยที่ยังไม่เลื่อน Scroll ลงมาด้านล่าง
Below the fold คือพื้นที่เนื้อหาด้านล่างที่ผู้ชมต้อง Scroll ลงมาชม
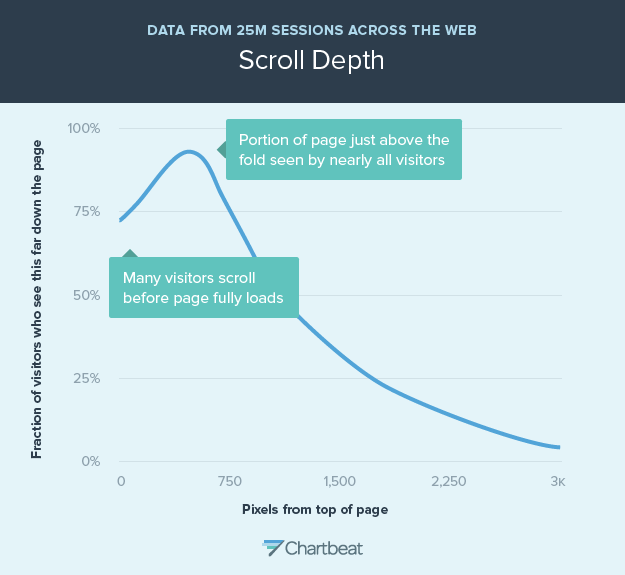
มีการทดลองดูพฤติกรรมของคนที่ใช้เว็บไซต์ชั้นนำอย่าง จำนวนกว่า 25 ล้านครั้ง (Sessions) โดยดูการเลื่อนหน้า การมีปฏิสัมพันธ์ ผลลัพธ์แสดงว่าไม่มี Above the fold, หรือ Below the Fole มีแต่ Nofold ไม่ต้องมานั่งแบ่งบน แบ่งล่างกันหรอก
Scroll depth ความลึกในการเลื่อนของผู้ใช้
มีความแปลกอย่างนึงของคนเข้าเว็บครับ มีการพบว่า คนส่วนส่วนหนึ่งพอโหลดหน้าเสร็จก็จะทำการ Scroll ลงมาเลย เพราะฉะนั้นทำให้เนื้อหาด้านบนก็จะหายไปส่วนหนึ่ง ประมาณ 20% ของผู้ใช้จะยังอยู่ด้านบนแต่หน้าจะเลื่อนลงมาเล็กน้อย ซึ่งหน้าที่อยู่ ในความสูง 550 Pixel เป็นส่วนที่ผู้ชมเห็นมากที่สุด ส่วนนี้เป็น Above The Fold แต่ต้องบอกว่าอีก 50% ของผู้ชมนั้นก็ยังอ่านเนื้อหาที่อยู่ต่ำกว่า 1500 Pixel สรุปจากกราฟที่เห็นบอกว่า 70% ของผู้เข้าชม Scroll ลงไปอ่านเนื้อหาด่านล่าง
Scroll engagement
ในส่วนนี้เป็นการวัดเวลาที่อยู่บนหน้าผู้เข้าชมเลื่อนหน้าไปยังส่วนต่างๆ ใช้เวลามากน้อยขนาดไหน ในหน้าที่เนื้อหาเยอะๆ พบว่าคนใช้เวลาด้านล่างหน้า มากกว่าส่วน Above the fold ซะอีกครับ ช่วงหน้า 1200 Pixel ผู้ชมไว้เวลานานที่สุด
จากข้อมูลการทดสอบของ Chartbank บริษัทด้านการออกแบบชื่อ “Huge” ได้เอามาทดสอบตัวในรูปแบบเว็บไซต์ 4 รูปแบบที่เป็นที่นิยมในปัจจุบัน ได้ผลลัพธ์ที่เชื่อได้ว่าคนสมัยนี้เค้าเลื่อนลงมาแน่ๆ
- เวอร์ชั่น ภาพเต็มอิ่มๆ ด้านบนที่หลายเว็บไซต์ทำกันพบว่า 91% ของผู้ชมเลื่อนลงมาและเลื่อนมาถึงด้านล่าง
- เวอร์ชั่นที่มี icon ชี้ลงมาให้ Scroll ผู้ชม 100% เลื่อนลงมาด้านล้างและ 92% ไปถึงด้านล่างของหน้า
- เวอร์ชั่น ภาพสั้นลงไม่ไม่เต็มหน้าผู้ชม 100% เลื่อนลงมาด้านล้างและ 92% ไปถึงด้านล่างของหน้า
- เวอร์ชั่นแบบมี Animate ดูจากภาพน่าจะเป็นแบบ Parallax ครับ ผู้ชม 91% เลื่อนลงมาด้านล้างและ 73% ไปถึงด้านล่างของหน้า
ส่วนเรื่องการการ Scroll สำหรับมือถือมีตัวเลขที่ชัดเจนอันนึงยืนยันครับว่า คนส่วนมากไม่ดูเนื้อหาที่อยู่ด้านบน Above the Fold 11% ของผู้เยี่ยมเลื่อนลงมาด้านล่างเมื่อหน้าโหลดเสร็จ และหากหน้าโหลดช้าผู้ชมก็ยัง Scroll ลงมาอยู่ดี
สรุป
จริงอยู่ครับว่า Above the fold นั้นค่อนข้างสำคัญและหลายคนยังคงติดความเชื่อที่ว่าคนไม่ Scroll ลงมาก็ไม่ผิดครับก็มีงานรีเสิร์ชที่อ้างอิงเรื่องนี้เช่นกันแต่ก็นานมาแล้วซึ่งก็น่าเชื่ออยู่เพราะคนพูดคือ Nielsen Norman ว่าไปแล้วนับตั้งแต่เว็บไซต์ต้องปรับตัว Responsive ผมผู้ชมเข้าผ่านสมาร์ทดีไวท์ ฉลาดๆ หลากหลายรุ่น จอตั้งโต๊ะที่มีความกว้างมากขึ้น พฤติกรรมการเข้าใช้งานเปลี่ยนไป จะให้คงติดกับความเชื่อเดิมคงไม่ได้ เพราะเทคโนโลยีเปลี่ยนพฤติกรรมเปลี่ยนเราจะหยุดที่ความเชื่อเดิมไม่ได้
บทความอ้างอิง
storify.com , uxmyths , chartbeat